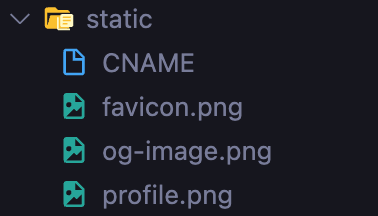
한 줄 요약 : static 폴더에 도메인을 적은 CNAME 파일을 넣는다.
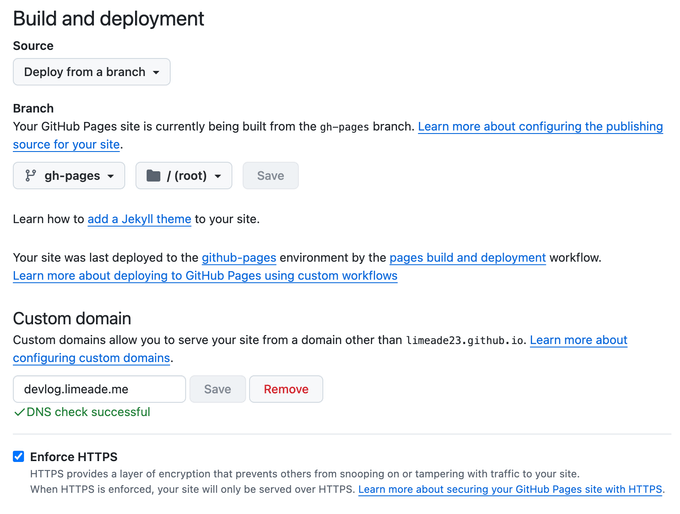
Gatsby 블로그를 Github Pages로 배포할 때 설정한 커스텀 도메인이 사라지는 문제가 발생했다.
배포 브런치의 CNAME 파일을 참조하는데 배포할 때마다 없어지기 때문 (gatsby clean 라든가...)
이걸 배포할 때마다 노가다 해주는 건 이상하잖아!
처음 찾았던 방법은 3가지였다.
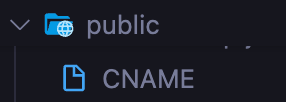
- public 폴더에 CNAME 파일 생성 CNAME 파일에는 적용 할 도메인 주소만 적으면 된다.
- npm 명령에
echo "domain.kr" > public/CNAME또는cp CNAME public/으로 추가 - gatsby-plugin-cname 사용
셋 다 마음에 안들었지만 스크립트로 해결하고 있었다.
최근에 우연히 Gatsby 이슈에서 이런 내용을 찾았다.
static 폴더에 CNAME 파일을 넣으면 된다.
Deploy 과정에서 static 폴더의 내용을 public 폴더에 자동으로 복사해 준다.
gh-page로 배포하니 잘 넣어진다...
여태 왜 몰랐을까 😇
완전 럭키비키니시티잖아